今天要來介紹CSS的動畫效果
使用transform屬性可以有位移、選轉、縮放、旋轉、傾斜等效果。它有以下元素
div{
width: 200px;
height: 100px;
color:wheat;
background-color:aqua;
}
<div></div>

translate會沿著x軸或y軸移動
transform:translate(100px,50px);

根據數字水平或垂直縮放
transform:scale(0.5,0.5);

根據x軸或y軸的參數傾斜
transform:skew(20deg,0);

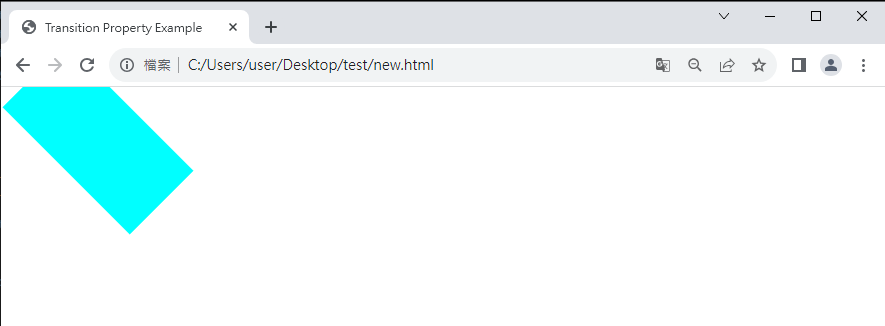
以順時針方向旋轉
transform:rotate(45deg);

調整變形處理的原點
transform-origin:left bottom;
transform:scale(0.5,0.5);